Tranquilo no temas, no me estoy metiendo con tu santa progenitora, y una vez que te quites las manos de la cabeza y dejes de pensar en la mía te contaré que significa, la palabra “kerning”.
Aaunque lo parezca por el título de esta entrada, no es un nuevo y sofisticado insulto hipster. “Kerning” es una palabra inglesa que carece de una traducción específica y se refiere un tipo de espaciado entre caracteres que se usa para corregir un desfase tipográfico entre pares de letras. Se puede pensar que es un tema sin importancia pero en ocasiones el efecto no corregido sí es un insulto para la vista.
Desfase tipográfico
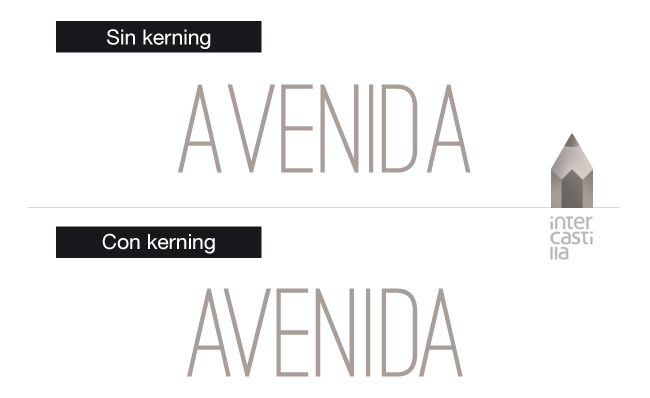
Este desfase lógico aparece al usar las herramientas de texto de muchos programas de creación y diseño, por suerte algunos como Adobe inDesign tienen la opción de compensarlo de forma automática pero en otros nos corresponde a nosotros hacer la corrección. Se puede apreciar en ciertos pares de letras como por ejemplo AV, TA, TO, WA, WE, LA…
Piensa que, en una tipografía, cada letra esta representada en un rectángulo invisible, y puesto que éstas no son exactamente de la misma anchura, tienden a separarse o juntarse desvirtuando la visión del texto y creando un efecto poco estético.

Correción kerning
Para que nuestro trabajo se vea perfecto sin ningún elemento no deseado tenemos que corregirlo utilizando ‘kerning’.
También podemos utilizar otro tipo de espaciado que llamamos tracking para separar o juntar las letras de una palabra. Este método tiene otro tipo de funciones más estéticas y se utiliza de forma negativa (juntar letras) o positiva (separar letras).
A partir de ahora si necesitas un trabajo de diseño, ya sea la creación de una marca o el desarrollo de un logotipo, fíjate en los espacios entre caracteres del resultado final, si cuesta leer, se ve descompasado o tiene espacios irregulares no intencionados, ten por seguro que ese trabajo no es muy profesional…




















habéis olvidado mencionar el keming, que es lo que ocurre cuando un profano como yo intenta hacer pirulas tipográficas de este estilo.
Yo soy mas de Kenny, F
https://www.youtube.com/watch?v=XFVQJ9HRVOY
El mundo de la tipografía es sin duda apasionante